Components derived from this class can have things dropped onto them by a DragAndDropContainer. More...
#include <juce_DragAndDropTarget.h>

Classes | |
| class | SourceDetails |
| Contains details about the source of a drag-and-drop operation. More... | |
Public Member Functions | |
| virtual | ~DragAndDropTarget () |
| Destructor. More... | |
| virtual bool | isInterestedInDragSource (const SourceDetails &dragSourceDetails)=0 |
| Callback to check whether this target is interested in the type of object being dragged. More... | |
| virtual void | itemDragEnter (const SourceDetails &dragSourceDetails) |
| Callback to indicate that something is being dragged over this component. More... | |
| virtual void | itemDragExit (const SourceDetails &dragSourceDetails) |
| Callback to indicate that something has been dragged off the edge of this component. More... | |
| virtual void | itemDragMove (const SourceDetails &dragSourceDetails) |
| Callback to indicate that the user is dragging something over this component. More... | |
| virtual void | itemDropped (const SourceDetails &dragSourceDetails)=0 |
| Callback to indicate that the user has dropped something onto this component. More... | |
| virtual bool | shouldDrawDragImageWhenOver () |
| Overriding this allows the target to tell the drag container whether to draw the drag image while the cursor is over it. More... | |
Components derived from this class can have things dropped onto them by a DragAndDropContainer.
To create a component that can receive things drag-and-dropped by a DragAndDropContainer, derive your component from this class, and make sure that it is somewhere inside a DragAndDropContainer component.
Note: If all that you need to do is to respond to files being drag-and-dropped from the operating system onto your component, you don't need any of these classes: instead see the FileDragAndDropTarget class.
{GUI}
|
inlinevirtual |
Destructor.
|
pure virtual |
Callback to check whether this target is interested in the type of object being dragged.
| dragSourceDetails | contains information about the source of the drag operation. |
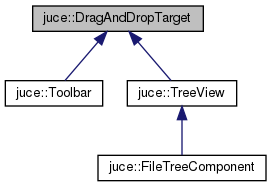
Implemented in juce::TreeView, and juce::Toolbar.
|
virtual |
Callback to indicate that something is being dragged over this component.
This gets called when the user moves the mouse into this component while dragging something.
Use this callback as a trigger to make your component repaint itself to give the user feedback about whether the item can be dropped here or not.
| dragSourceDetails | contains information about the source of the drag operation. |
Reimplemented in juce::TreeView.
|
virtual |
Callback to indicate that something has been dragged off the edge of this component.
This gets called when the user moves the mouse out of this component while dragging something.
If you've used itemDragEnter() to repaint your component and give feedback, use this as a signal to repaint it in its normal state.
| dragSourceDetails | contains information about the source of the drag operation. |
Reimplemented in juce::TreeView, and juce::Toolbar.
|
virtual |
Callback to indicate that the user is dragging something over this component.
This gets called when the user moves the mouse over this component while dragging something. Normally overriding itemDragEnter() and itemDragExit() are enough, but this lets you know what happens in-between.
| dragSourceDetails | contains information about the source of the drag operation. |
Reimplemented in juce::TreeView, and juce::Toolbar.
|
pure virtual |
Callback to indicate that the user has dropped something onto this component.
When the user drops an item this get called, and you can use the description to work out whether your object wants to deal with it or not.
Note that after this is called, the itemDragExit method may not be called, so you should clean up in here if there's anything you need to do when the drag finishes.
| dragSourceDetails | contains information about the source of the drag operation. |
Implemented in juce::TreeView, and juce::Toolbar.
|
virtual |
Overriding this allows the target to tell the drag container whether to draw the drag image while the cursor is over it.
By default it returns true, but if you return false, then the normal drag image will not be shown when the cursor is over this target.