Animates a set of components, moving them to a new position and/or fading their alpha levels. More...
#include <juce_ComponentAnimator.h>


Public Member Functions | |
| ComponentAnimator () | |
| Creates a ComponentAnimator. More... | |
| ~ComponentAnimator () | |
| Destructor. More... | |
| void | addChangeListener (ChangeListener *listener) |
| Registers a listener to receive change callbacks from this broadcaster. More... | |
| void | animateComponent (Component *component, const Rectangle< int > &finalBounds, float finalAlpha, int animationDurationMilliseconds, bool useProxyComponent, double startSpeed, double endSpeed) |
| Starts a component moving from its current position to a specified position. More... | |
| void | cancelAllAnimations (bool moveComponentsToTheirFinalPositions) |
| Clears all of the active animations. More... | |
| void | cancelAnimation (Component *component, bool moveComponentToItsFinalPosition) |
| Stops a component if it's currently being animated. More... | |
| void | dispatchPendingMessages () |
| If a change message has been sent but not yet dispatched, this will call sendSynchronousChangeMessage() to make the callback immediately. More... | |
| void | fadeIn (Component *component, int millisecondsToTake) |
| Begins a fade-in of a component. More... | |
| void | fadeOut (Component *component, int millisecondsToTake) |
| Begins a fade-out of this components alpha level. More... | |
| Rectangle< int > | getComponentDestination (Component *component) |
| Returns the destination position for a component. More... | |
| bool | isAnimating (Component *component) const noexcept |
| Returns true if the specified component is currently being animated. More... | |
| bool | isAnimating () const noexcept |
| Returns true if any components are currently being animated. More... | |
| void | removeAllChangeListeners () |
| Removes all listeners from the list. More... | |
| void | removeChangeListener (ChangeListener *listener) |
| Unregisters a listener from the list. More... | |
| void | sendChangeMessage () |
| Causes an asynchronous change message to be sent to all the registered listeners. More... | |
| void | sendSynchronousChangeMessage () |
| Sends a synchronous change message to all the registered listeners. More... | |
Private Member Functions | |
| AnimationTask * | findTaskFor (Component *) const noexcept |
| int | getTimerInterval () const noexcept |
| Returns the timer's interval. More... | |
| bool | isTimerRunning () const noexcept |
| Returns true if the timer is currently running. More... | |
| void | startTimer (int intervalInMilliseconds) noexcept |
| Starts the timer and sets the length of interval required. More... | |
| void | startTimerHz (int timerFrequencyHz) noexcept |
| Starts the timer with an interval specified in Hertz. More... | |
| void | stopTimer () noexcept |
| Stops the timer. More... | |
| void | timerCallback () override |
| The user-defined callback routine that actually gets called periodically. More... | |
Static Private Member Functions | |
| static void | callAfterDelay (int milliseconds, std::function< void()> functionToCall) |
| Invokes a lambda after a given number of milliseconds. More... | |
| static void | callPendingTimersSynchronously () |
| For internal use only: invokes any timers that need callbacks. More... | |
Private Attributes | |
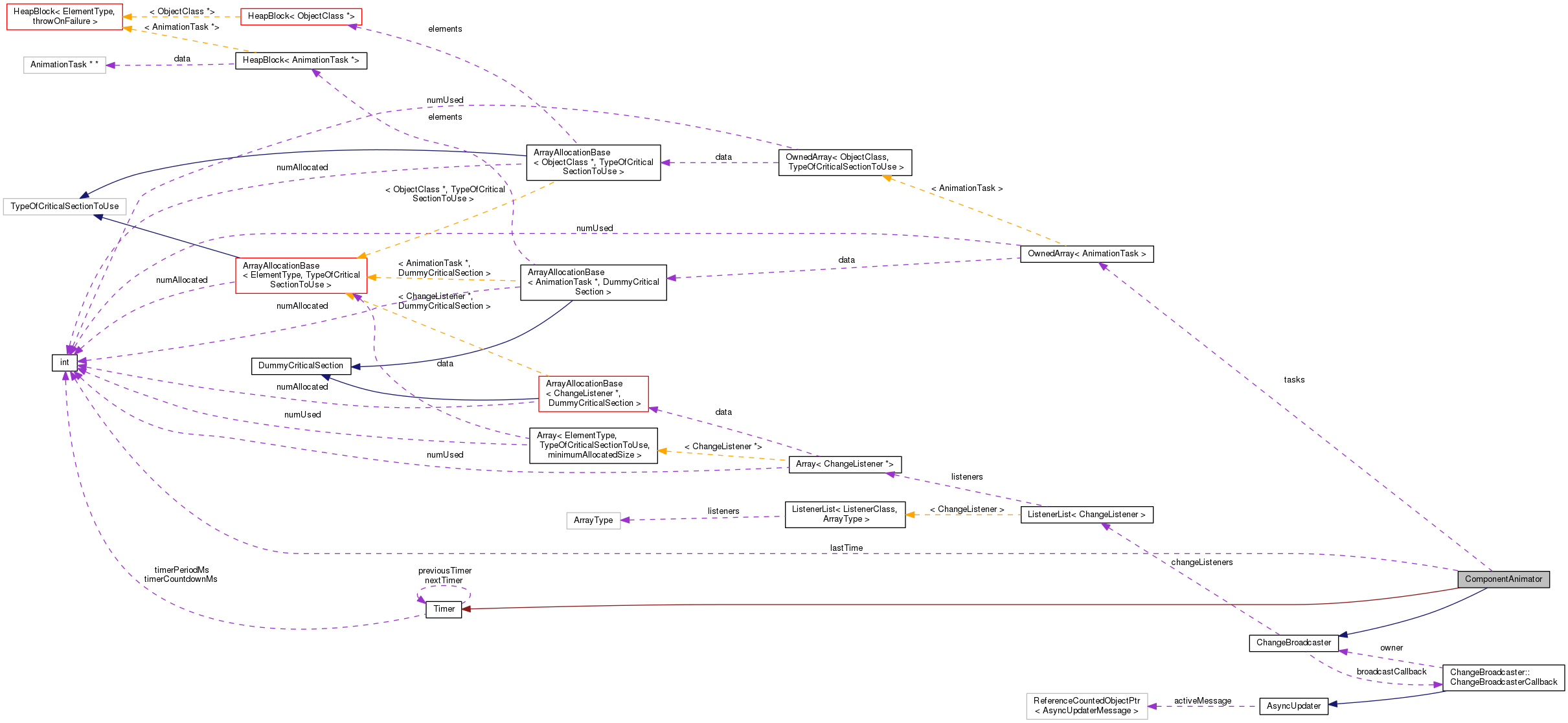
| uint32 | lastTime |
| OwnedArray< AnimationTask > | tasks |
Animates a set of components, moving them to a new position and/or fading their alpha levels.
To animate a component, create a ComponentAnimator instance or (preferably) use the global animator object provided by Desktop::getAnimator(), and call its animateComponent() method to commence the movement.
If you're using your own ComponentAnimator instance, you'll need to make sure it isn't deleted before it finishes moving the components, or they'll be abandoned before reaching their destinations.
It's ok to delete components while they're being animated - the animator will detect this and safely stop using them.
The class is a ChangeBroadcaster and sends a notification when any components start or finish being animated.
| ComponentAnimator::ComponentAnimator | ( | ) |
Creates a ComponentAnimator.
| ComponentAnimator::~ComponentAnimator | ( | ) |
Destructor.
|
inherited |
Registers a listener to receive change callbacks from this broadcaster.
Trying to add a listener that's already on the list will have no effect.
| void ComponentAnimator::animateComponent | ( | Component * | component, |
| const Rectangle< int > & | finalBounds, | ||
| float | finalAlpha, | ||
| int | animationDurationMilliseconds, | ||
| bool | useProxyComponent, | ||
| double | startSpeed, | ||
| double | endSpeed | ||
| ) |
Starts a component moving from its current position to a specified position.
If the component is already in the middle of an animation, that will be abandoned, and a new animation will begin, moving the component from its current location.
The start and end speed parameters let you apply some acceleration to the component's movement.
| component | the component to move |
| finalBounds | the destination bounds to which the component should move. To leave the component in the same place, just pass component->getBounds() for this value |
| finalAlpha | the alpha value that the component should have at the end of the animation |
| animationDurationMilliseconds | how long the animation should last, in milliseconds |
| useProxyComponent | if true, this means the component should be replaced by an internally managed temporary component which is a snapshot of the original component. This avoids the component having to paint itself as it moves, so may be more efficient. This option also allows you to delete the original component immediately after starting the animation, because the animation can proceed without it. If you use a proxy, the original component will be made invisible by this call, and then will become visible again at the end of the animation. It'll also mean that the proxy component will be temporarily added to the component's parent, so avoid it if this might confuse the parent component, or if there's a chance the parent might decide to delete its children. |
| startSpeed | a value to indicate the relative start speed of the animation. If this is 0, the component will start by accelerating from rest; higher values mean that it will have an initial speed greater than zero. If the value if greater than 1, it will decelerate towards the middle of its journey. To move the component at a constant rate for its entire animation, set both the start and end speeds to 1.0 |
| endSpeed | a relative speed at which the component should be moving when the animation finishes. If this is 0, the component will decelerate to a standstill at its final position; higher values mean the component will still be moving when it stops. To move the component at a constant rate for its entire animation, set both the start and end speeds to 1.0 |
|
staticinherited |
Invokes a lambda after a given number of milliseconds.
|
staticinherited |
For internal use only: invokes any timers that need callbacks.
Don't call this unless you really know what you're doing!
| void ComponentAnimator::cancelAllAnimations | ( | bool | moveComponentsToTheirFinalPositions | ) |
Clears all of the active animations.
If moveComponentsToTheirFinalPositions is true, all the components will be immediately set to their final positions. If false, they will be left in whatever locations they currently occupy.
| void ComponentAnimator::cancelAnimation | ( | Component * | component, |
| bool | moveComponentToItsFinalPosition | ||
| ) |
Stops a component if it's currently being animated.
If moveComponentToItsFinalPosition is true, then the component will be immediately moved to its destination position and size. If false, it will be left in whatever location it currently occupies.
|
inherited |
If a change message has been sent but not yet dispatched, this will call sendSynchronousChangeMessage() to make the callback immediately.
For thread-safety reasons, you must only call this method on the main message thread.
Begins a fade-in of a component.
This is a quick way of invoking animateComponent() with a target alpha value of 1.0f.
Begins a fade-out of this components alpha level.
This is a quick way of invoking animateComponent() with a target alpha value of 0.0f, using a proxy. You're safe to delete the component after calling this method, and this won't interfere with the animation's progress.
|
privatenoexcept |
Returns the destination position for a component.
If the component is being animated, this will return the target position that was specified when animateComponent() was called.
If the specified component isn't currently being animated, this method will just return its current position.
|
inlinenoexceptinherited |
Returns the timer's interval.
References JUCE_CALLTYPE.
Referenced by CarbonViewWrapperComponent::setOurSizeToEmbeddedViewSize().
|
noexcept |
Returns true if the specified component is currently being animated.
|
noexcept |
Returns true if any components are currently being animated.
|
inlinenoexceptinherited |
Returns true if the timer is currently running.
|
inherited |
Removes all listeners from the list.
|
inherited |
Unregisters a listener from the list.
If the listener isn't on the list, this won't have any effect.
|
inherited |
Causes an asynchronous change message to be sent to all the registered listeners.
The message will be delivered asynchronously by the main message thread, so this method will return immediately. To call the listeners synchronously use sendSynchronousChangeMessage().
Referenced by SelectedItemSet< SelectableItemType >::changed().
|
inherited |
Sends a synchronous change message to all the registered listeners.
This will immediately call all the listeners that are registered. For thread-safety reasons, you must only call this method on the main message thread.
Referenced by SelectedItemSet< SelectableItemType >::changed().
|
noexceptinherited |
Starts the timer and sets the length of interval required.
If the timer is already started, this will reset it, so the time between calling this method and the next timer callback will not be less than the interval length passed in.
| intervalInMilliseconds | the interval to use (any value less than 1 will be rounded up to 1) |
Referenced by FakeMouseMoveGenerator::FakeMouseMoveGenerator(), StandalonePluginHolder::init(), and CarbonViewWrapperComponent::setOurSizeToEmbeddedViewSize().
|
noexceptinherited |
Starts the timer with an interval specified in Hertz.
This is effectively the same as calling startTimer (1000 / timerFrequencyHz).
Referenced by AnimatedPosition< Behaviour >::endDrag(), AnimatedPosition< Behaviour >::nudge(), and AnimatedPosition< Behaviour >::timerCallback().
|
noexceptinherited |
Stops the timer.
No more timer callbacks will be triggered after this method returns.
Note that if you call this from a background thread while the message-thread is already in the middle of your callback, then this method will cancel any future timer callbacks, but it will return without waiting for the current one to finish. The current callback will continue, possibly still running some of your timer code after this method has returned.
Referenced by AnimatedPosition< Behaviour >::beginDrag(), CarbonViewWrapperComponent::setOurSizeToEmbeddedViewSize(), AnimatedPosition< Behaviour >::setPosition(), AnimatedPosition< Behaviour >::timerCallback(), and StandalonePluginHolder::~StandalonePluginHolder().
|
overrideprivatevirtual |
The user-defined callback routine that actually gets called periodically.
It's perfectly ok to call startTimer() or stopTimer() from within this callback to change the subsequent intervals.
Implements Timer.
|
private |
|
private |